组件设计
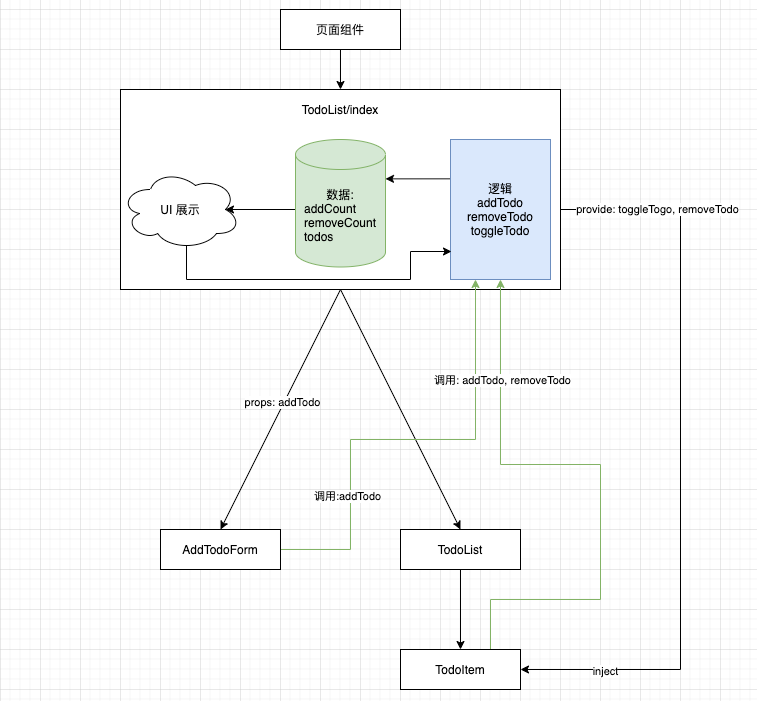
这个不好用文字来描述, 还是用一个图来说明, 转化成代码就是这样的:
页面组件: 块组件的容器, 不应做任何逻辑处理, 只负责展示块组件(包括协调多个块组件组合的样式)
块组件: 展示综合视图(可能是多个子组件)/维护数据/处理逻辑/将数据用props传递给子组件
子组件: 数据展示/样式处理/触发事件给块组件去处理
缺陷: 因为现在的逻辑都是放到 `块组件` 中来处理的, 子组件只负责展示数据
如果块组件内容比较多, 而且逻辑复杂, 那么代码文件就会变得特别大, 所有的逻辑都放到一起, 其实并不好维护(很难找)
解决缺陷: 将逻辑抽离出去(类似 redux), 然后组件自己来调用, 如此一来, 块组件就变得干净了, 但问题就是:拆分的太碎会让流程变得复杂, 不易于上手
页面组件组件(页面组件)
顶部导航栏组件(块组件)
顶部导航栏搜索框组件
中间幻灯片组件(块组件)
幻灯片用户信息卡片组件
底部tabs切换内容组件(块组件)
组件内容组件1
组件内容组件2
组件内容组件3
组件内容组件4
派发器思想
将逻辑全都提取出去而不是直接写在块组件中, 缺陷就是: 文件拆分的有点多, 不易上手, 但是对于理解 dispatcher 思想的人来说 开发 & 维护都会变得更简单, 因为逻辑是单独放到外面去的, 组件只是负责展示数据, 给子组件提供 action, 那么每个组件都会特别 简洁: 只负责展示数据和样式
派发器和普通开发模式对比


对比源码实现
派发器思想是一种开发思想, 不局限于某个框架
任务队列
每个任务是相互独立的, 同时也可以向后传递数据形成依赖
在设计的时候, 可以尽量设计成独立的, 因为这样多个模块相同的逻辑就可以用多个任务组合来完成
- 用户列表
- 分页数据操作(page/pageSize/total/rows)
- setPagiantion
- 文章列表
- 分页数据操作(page/pageSize/total/rows)
- setPagiantion
可以看到, 很多逻辑是相同的, 那么将 state 和 task 抽离, 那么就能实现逻辑复用