Event 属性
并不是所有的事件对象都有这些属性, 大部分鼠标和键盘相关的事件都有这些属性
事件触发位置距离父元素左上角的偏移量:
- clientX: 元素 position.left + margin
- clientY: 元素 position.top + margin
事件触发位置距离事件源左上角的偏移量:
offsetX/offsetY 不包括 border, 如果点击在边框上, 这两个值可能为负数 注意: 包括 padding 不包括 margin, 因为 padding 是撑开 dom 元素, 可以点击的, 而 maigin 是无法点击的
- offsetX: 事件触发位置距离事件源的左上角 x 轴的距离
- offsetY: 事件触发位置距离事件源的左上角的 y 轴的距离
事件触发位置距离浏览器可视区域左上角的偏移量:
浏览器可视区域: 显示网页的区域(不包括: 浏览器标题栏/地址栏/书签栏)
- x/pageX/layerX: 事件触发位置距离可视区域左上角的 x 轴的距离
- y/pageY/layerY: 事件触发位置距离可视区域左上角的 y 轴的距离
事件触发位置距离显示器屏幕左上角的偏移量:
- screenX: 事件触发位置, 距离显示器屏幕左上角的 x 轴的偏移量
- screenY: 事件触发位置, 距离显示器屏幕左上角的 y 轴的偏移量
Element 属性
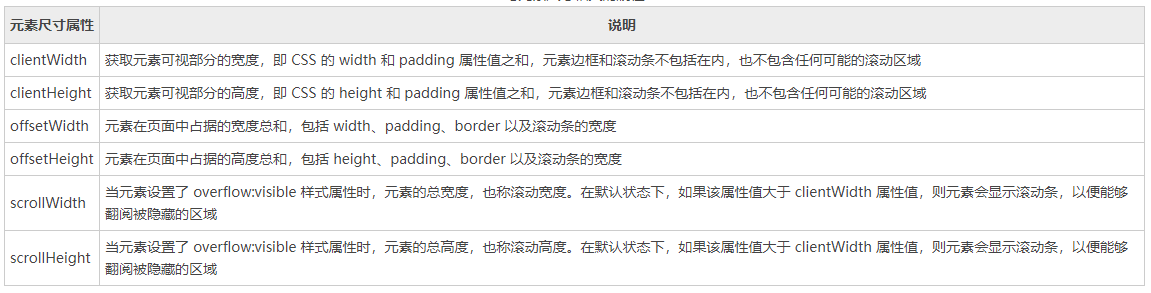
获取元素的宽/高度:
- offsetHeight: 元素 height + border + margin + padding
- offsetWidth: 元素 width + border + margin + padding
- clientHeight: 元素 height + padding
- clientWidth: 元素 width + padding
获取元素滚动的宽度/高度, 如果元素有滚动掉的话
默认情况下只有
document.documentElement会生成滚动条, 如果想要让普通的 div 元素也生成滚动条, 需要设置overflow
- scrollTop: 已经滚动到上面看不见的高度(被卷去的高度)
- scrollLeft: 如果是横向滚动, 代表已经滚动到左边看不见的宽度
- scrollHeight: 元素总高度(包括 overflow: scroll 看不见的)
- scrollWidth: 元素总宽度(包括 overflow:scroll 看不见的)
获取元素距离父元素左上角的位置:
注意: 如果 margin 塌陷, 会影响 offsetTop 获取的值 如果元素的 position 等于 absolute, 则会相对父元素(relative)计算 如果 position 是 static 或 fixed, 则会相对浏览器左上角计算
- offsetLeft: 元素 position.left + margin
- offsetTop: 元素 position.top + margin
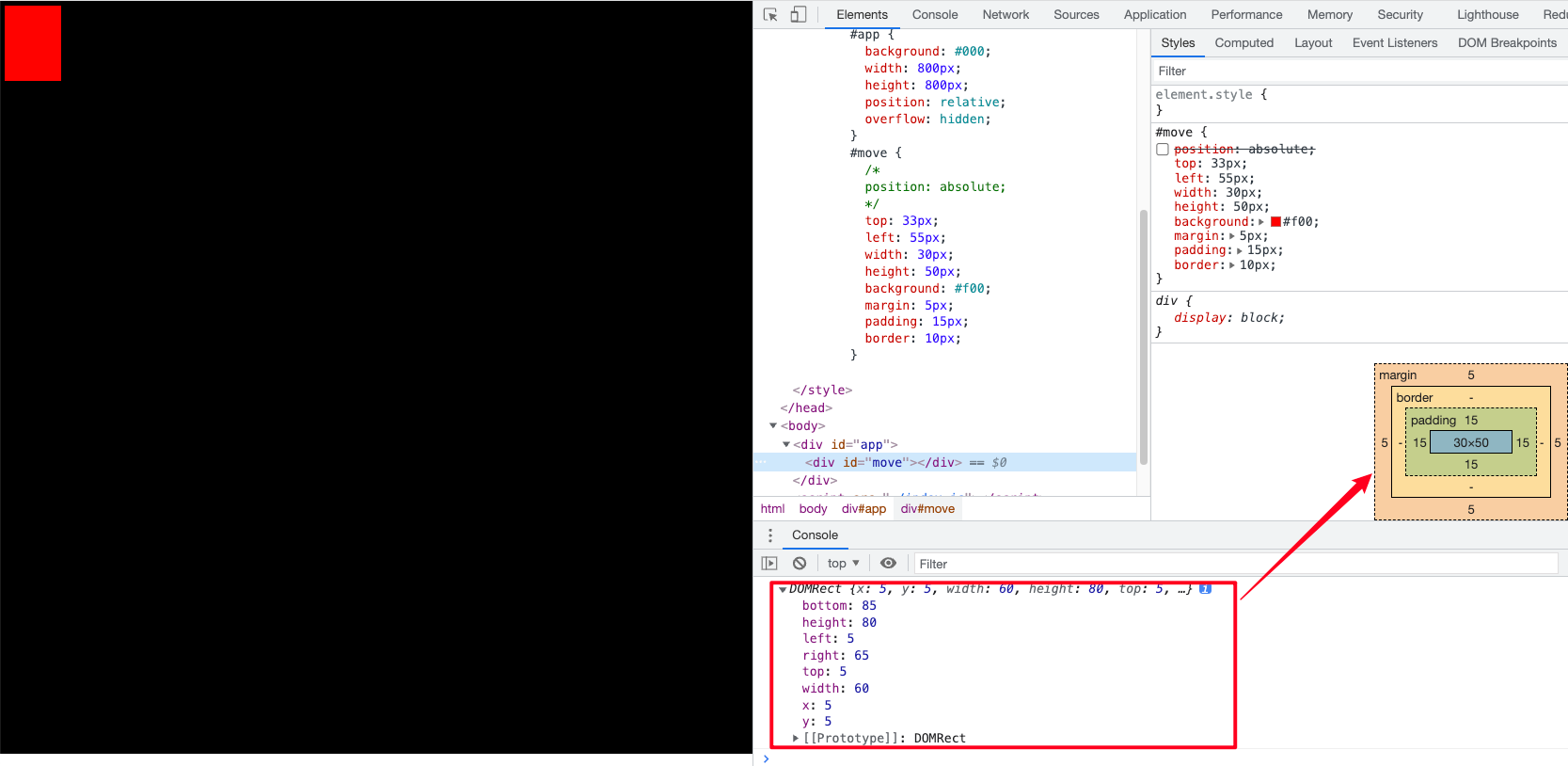
获取元素的尺寸和位置信息: getBoundingClientRect

window 的属性
获取浏览器窗口宽/高度
- outerHeight: 获取浏览器窗口高度(包括: 浏览器标题栏/地址栏/书签栏)
- outerWidth: 获取浏览器窗口宽度(包括: 浏览器标题栏/地址栏/书签栏)
获取浏览器可视区域宽/高度
- innerHeight: 获取浏览器可视区域的高度 (不包括: 浏览器标题栏/地址栏/书签栏)
- innerWidth: 获取浏览器可视区域的宽度 (不包括: 浏览器标题栏/地址栏/书签栏)
获取浏览器可视窗口滚动距离
- scrollX/pageXOffset: 浏览器窗口已经滚动的宽度
- scrollY/pageYoffset: 浏览器窗口已经滚动的高度
一些常用的值

javascript
// 获取浏览器窗口的高度
window.outerHeight;
// 获取浏览器可视区域(显示网页的区域)的高度
window.innerHeight;
// 获取整个网页的高度(包括还未滚动的没看见的)
document.documentElement.scrollHeight || document.body.scrollHeight;
// 获取网页已经滚动的高度
document.documentElement.scrollTop || document.body.scrollTop;
window.scrollTop;
// 加载更多: 判断滚动条是否滚动到最底部(滚动的高度 + 可视区域高度 >= 总高度)
const pageMaxHeight = document.documentElement.scrollHeight;
const innerHeight = window.innerHeight;
window.onscroll = function () {
if (window.scrollY + innerHeight >= pageMaxHeight - 10) {
console.log("加载更多");
}
};
// 图片懒加载: 判断当前图片元素是否出现在可视区域内(图片元素距离浏览器窗口左上角的高度 <= 可视区域高度 + 已经滚动的高度)
const innerHeight = window.innerHeight;
const imgOffsetTop = imgElement.offsetTop; // (正常排列,没有定位的)
window.onscroll = function () {
if (window.scrollTop + innnerHeight >= imgOffsetTop) {
// 加载
}
};